This old blogspot page has been down for 6 years after I moved everything to Illcraft.com and a wordpress based page. I took that page down for a bit this summer to work on it and I didn't think anyone would notice. But, after several requests for the information I thought it would be easier to just put this info back online here.
This blog covers up to Illustrator CS3. I am currently using Illustrator CC after skipping CS4, and working with CS5, and CS6 both of which I adored. There are many new improvements with Illustrator that make my life as a cartoonist a lot easier. But for simplicity sake and those just starting out with the wonderful world of Adobe Illustrator the tutorials contained here are enough to get you started.
I think you should skip all the way to the oldest information on here and read it from there. I tried to cover the basics waaay back there and it's helped many people get a hang of Illustrator. Illy, as it's friends call it, is a tough program to figure out, but with a few tips you'll find it easy to master.
I have worked with Photoshop, and Manga studio, both of which are just brilliant programs, but I don't think anything equals Illustrator for making comics. The clarity of line that comes with a vector based program is just unmatched. I've been working with Illy since 2000 or so and learned on Illustrator 8.0 at a adult education program in LA. I was told then that I would never use a stylus or tablet with Illy because it's all about the mouse. I am glad I went beyond that training and figured it out for myself.
I hope the lessons here are enough to get you started. Please read the comments sections too because a lot of good stuff is covered there.
Brian Denham
San Antonio
September 12, 2013
Thursday, September 12, 2013
Thursday, July 12, 2007
Check out the new Illcraft.com
I'll have new tutorials up within 2 weeks. I just thought I'd remind you all that I'm still alive and kicking.
Check out the new Illcraft.com logo! (It's at the top of this site.)
What do you think? I've been working on it for weeks.
If I see one more color picker or hex code I'll poke out my eyeballs and feed them to the monkey. Whose monkey? Well the one on my back telling me to get my comics work done instead of goofing around with typography.
Hey, my new issue of Nova from Marvel Comics shipped this week. It's issue 4 and I drew 6 pages of sub-plot and hot-alien-chick action. Sean Chen did his usual stellar job on the book as well. He kicks ass.
Ok. Back to work. See you very, very soon!
By the way, the sweet font for Illcraft was designed by my buddy Nate Piekos over at www.blambot.com so stop by, say "Hi" and buy some fonts. There are free fonts there too!
Check out the new Illcraft.com logo! (It's at the top of this site.)
What do you think? I've been working on it for weeks.
If I see one more color picker or hex code I'll poke out my eyeballs and feed them to the monkey. Whose monkey? Well the one on my back telling me to get my comics work done instead of goofing around with typography.
Hey, my new issue of Nova from Marvel Comics shipped this week. It's issue 4 and I drew 6 pages of sub-plot and hot-alien-chick action. Sean Chen did his usual stellar job on the book as well. He kicks ass.
Ok. Back to work. See you very, very soon!
By the way, the sweet font for Illcraft was designed by my buddy Nate Piekos over at www.blambot.com so stop by, say "Hi" and buy some fonts. There are free fonts there too!
Wednesday, June 13, 2007
Illustrator 13, or CS3 is good for me
I downloaded the trial version of Illustrator CS3 a few days ago. I've been playing around with it for just a few days but I can tell you that this program is incredible.
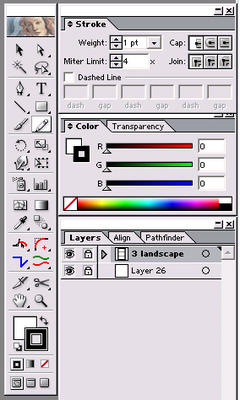
The newest change they have made is having the tool menu boxes on a side panel. Once you need a Stoke you click on a little icon on the right and the menu box opens. Once you make your new stroke change it releases and goes back to it's side panel. You can customize the side panels with your favorite tools.
It sure saves a lot of screen territory to have these tools hidden away in the side panel. I can now utilize the portrait feature of my 24" monitor. The monitor has been turned on it's landscape feature so I can see all of my menu boxes. Now I can just collapse the menus down and concentrate on my art instead of moving menus so I can see the work under the boxes.
They also made it so the side panels rest outside of the image area so they don't cover up your art. Genius~!
I am about to buy the full upgrade and I am happy to do so. I have still been using Illustrator 10 because of the pencil tool. Something was changed in CS so the pencil didn't work so well. CS2 was cool but I haven't been using that as much as Illustrator 10. It may have been because there wasn't enough changes to the program for me to care enough to switch over. Plus I had a collection of cool plugins that I wasn't ready to let go.
With CS3 that has all changed. I care more about the side panel tool boxes than I do about my plugins. I can still go back to 10 and use them there and then just send them over to CS3 if I really need them. I am so very happy using CS3.
I was ready to dump my computer all together but this program made me fall in love with my old ass PC all over again. Even though CS3 blew out my graphics card! I was happy to upgrade that as well.
I'm using a 4 year old Gateway 700XL with 512MB of memory. Not a powerhorse but it does what I need.
My first comics work with CS3 was for Nova #5 from Marvel Comics. It ships in August if you want to check it out.
I'll post some more tutorials before summer is over!
Take care~!
The newest change they have made is having the tool menu boxes on a side panel. Once you need a Stoke you click on a little icon on the right and the menu box opens. Once you make your new stroke change it releases and goes back to it's side panel. You can customize the side panels with your favorite tools.
It sure saves a lot of screen territory to have these tools hidden away in the side panel. I can now utilize the portrait feature of my 24" monitor. The monitor has been turned on it's landscape feature so I can see all of my menu boxes. Now I can just collapse the menus down and concentrate on my art instead of moving menus so I can see the work under the boxes.
They also made it so the side panels rest outside of the image area so they don't cover up your art. Genius~!
I am about to buy the full upgrade and I am happy to do so. I have still been using Illustrator 10 because of the pencil tool. Something was changed in CS so the pencil didn't work so well. CS2 was cool but I haven't been using that as much as Illustrator 10. It may have been because there wasn't enough changes to the program for me to care enough to switch over. Plus I had a collection of cool plugins that I wasn't ready to let go.
With CS3 that has all changed. I care more about the side panel tool boxes than I do about my plugins. I can still go back to 10 and use them there and then just send them over to CS3 if I really need them. I am so very happy using CS3.
I was ready to dump my computer all together but this program made me fall in love with my old ass PC all over again. Even though CS3 blew out my graphics card! I was happy to upgrade that as well.
I'm using a 4 year old Gateway 700XL with 512MB of memory. Not a powerhorse but it does what I need.
My first comics work with CS3 was for Nova #5 from Marvel Comics. It ships in August if you want to check it out.
I'll post some more tutorials before summer is over!
Take care~!
Friday, March 02, 2007
I FEEL THE NEED FOR SPEED...lines
Now that my Iron Man Hypervelocity series is shipping from Marvel I'll be able to show you some of the new tricks and techniques I've deleloped.
As a recap to some new folks who have linked to this blog, I'm showing how I have used Adobe Illustrator 10 to draw comic books. I draw directly in the program using a Wacom Intuos 2 on a PC. The best way to get the most out of this blog is to start from the beginning lesson.
I cover all the basic things you need to do from the get-go to get up to speed using Illustrator. I cover all the tools and palette options that I use while drawing in Illustrator. I've also stuck with Illustrator 10 for the most part because the pencil tool is better there than in later versions. It's in wider circulation than the newer programs and won't cost you a lot of money to get if you don't own Illustrator already. I'm sure you can find cheap versions of Illustrator 10 on eBay.
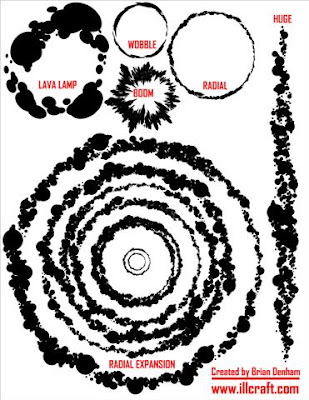
While I've been drawing Iron Man:Hypervelocity for Marvel during the past year I've found a need to draw tons of speedlines in many different directions. There are many ways to create speedlines.
Here I'll show you a really quick and simple way.
As a recap to some new folks who have linked to this blog, I'm showing how I have used Adobe Illustrator 10 to draw comic books. I draw directly in the program using a Wacom Intuos 2 on a PC. The best way to get the most out of this blog is to start from the beginning lesson.
I cover all the basic things you need to do from the get-go to get up to speed using Illustrator. I cover all the tools and palette options that I use while drawing in Illustrator. I've also stuck with Illustrator 10 for the most part because the pencil tool is better there than in later versions. It's in wider circulation than the newer programs and won't cost you a lot of money to get if you don't own Illustrator already. I'm sure you can find cheap versions of Illustrator 10 on eBay.
While I've been drawing Iron Man:Hypervelocity for Marvel during the past year I've found a need to draw tons of speedlines in many different directions. There are many ways to create speedlines.
Here I'll show you a really quick and simple way.

Tuesday, December 12, 2006
Adobe Illustrator brush set- KIRBY KRACKLES

I created a new Adobe Illustrator brush set based on old Kirby Krackles from the comics.
They work really great and will save you a lot of time. It used to take hours lining the paper with dots to create energy patterns. But now with the Illustrator brush set you can do a whole page within seconds.
Here is the link to my devianArt page where you can download the brush set.
To use it in Illustrator go to WINDOW>OTHER BRUSH LIBRARIES and find the file on your computer.
To modify the brushes to your liking just open the file like a regular Illustrator file. They work in Illustrator 10 but may be able to be used for CS or CS2.
I hope you like it!
Go to www.illcraft.com for more Illustrator tutorials.
HERE IS THE FILE--
http://www.deviantart.com/deviation/44610024/
Saturday, October 14, 2006
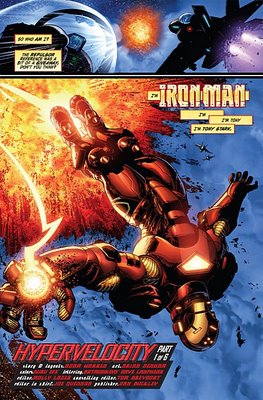
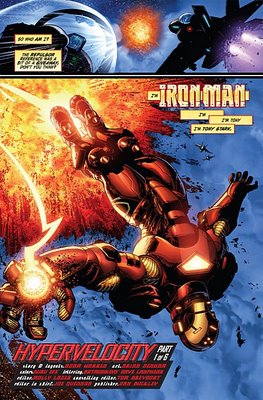
IRON MAN:HYPERVELOCITY
Here are preview pages of my 6 issue mini-series from Marvel.
The book is titled Iron Man Hypervelocity and will be released January 2007.
It'll be offered in the November Diamond previews catalog
for items shipping in January.
Let your local comic shop know
you want to order it and they'll reserve you a copy.



The book is titled Iron Man Hypervelocity and will be released January 2007.
It'll be offered in the November Diamond previews catalog
for items shipping in January.
Let your local comic shop know
you want to order it and they'll reserve you a copy.



Saturday, September 16, 2006
SOMETHING VECTOR THIS WAY COMES
Once upon a time an artist saw a tree.
This was the most ordinary tree with nothing amazing about it at all. But the artist had a new digital camera and took a picture of the tree anyway. Now the picture was plain and not of any interest to anyone whatsoever, so it sat in a file on a computer for a year.
No one ever looked at it again.
Until one day when the artist had a new PLUG-In for his Illustrator program. The artist was curious and wondered what the tree would look like in vector form.
So he opened the little file of the plain tree and turned it into a magic Vector.
The artist was amazed at how beautiful the Vector Tree was. Its leaves look like an explosion, and it looked like bubbles and debris. why, it looked like a million Amazing things. So the artist grabbed the top of the tree and copied it and pasted it next to the Tree.
Why, now it looked like an Angel with evil wings.
What was this amazing Tree? It turned itself into many amazing things. Now the artist gazed into the eyes of the evil winged creature and it spoke to him in his mind.
"YOU WILL USE ME ON EVERY PAGE YOU EVER DRAW!"
The artist nodded stiff with fear.
"YOU WILL PAY FOR NOT LOOKING AT MY BEAUTY IN COLOR! YOU WILL PAY FOR UNLOCKING THE VECTORIZED SECRETS WITHIN ME!"
And with a thunderous roar the creature went silent and released the artist.
The artist returned to his work with his digital pen and his tablet of Wacoming. And everyday for the rest of the artists life he opened the Vector Tree file and gazed into it's beauty and saw more and more things that could be used on each page of his art.
The Vector Tree laughed and waited until other people would see it's beauty on the printed page. And then it would claim more minds for it's Vectoring ways.
Be warned, something vector this way comes.
This was the most ordinary tree with nothing amazing about it at all. But the artist had a new digital camera and took a picture of the tree anyway. Now the picture was plain and not of any interest to anyone whatsoever, so it sat in a file on a computer for a year.
No one ever looked at it again.
Until one day when the artist had a new PLUG-In for his Illustrator program. The artist was curious and wondered what the tree would look like in vector form.
So he opened the little file of the plain tree and turned it into a magic Vector.
The artist was amazed at how beautiful the Vector Tree was. Its leaves look like an explosion, and it looked like bubbles and debris. why, it looked like a million Amazing things. So the artist grabbed the top of the tree and copied it and pasted it next to the Tree.
Why, now it looked like an Angel with evil wings.
What was this amazing Tree? It turned itself into many amazing things. Now the artist gazed into the eyes of the evil winged creature and it spoke to him in his mind.
"YOU WILL USE ME ON EVERY PAGE YOU EVER DRAW!"
The artist nodded stiff with fear.
"YOU WILL PAY FOR NOT LOOKING AT MY BEAUTY IN COLOR! YOU WILL PAY FOR UNLOCKING THE VECTORIZED SECRETS WITHIN ME!"
And with a thunderous roar the creature went silent and released the artist.
The artist returned to his work with his digital pen and his tablet of Wacoming. And everyday for the rest of the artists life he opened the Vector Tree file and gazed into it's beauty and saw more and more things that could be used on each page of his art.
The Vector Tree laughed and waited until other people would see it's beauty on the printed page. And then it would claim more minds for it's Vectoring ways.
Be warned, something vector this way comes.
CLIPPING MASKS not just for HALLOWEEN
This will be a quick lesson with no pictures. Sorry. I know I can't read anything without pictures so I hope you'll bare with me.
I have been working with a better layer structure by using CLIPPING MASKS. It really helps to keep everything more organized.
SO---as I start work on my new pages I indicate where my panels will go. I block the gutters on the top layer by using black boxes all the same width. Just to be different than the average bear I put a 2pt. White Stroke in the middle of the black bars. I'm all for comics with black gutters, but when I am using a lot of black in the panels already, the panels and the gutters will run into each other and be too hard to see what's going on. I got that tip from Jim Shooter at Comic-Con a couple of years back. That's where I started putting the white line in to seperate the panels. Most of the ELSINORE work I did has the white line between the panels. Look at the work on www.briandenham.com to see the Elsinore stuff.
With my gutters indicated I now create my CLIPPING MASKS for each panel.
I start a new LAYER for each panel. I use the MARQUEE tool to draw a box in the shape of the panels. If the panels are odd shape I use the WHITE ARROW (direct selection tool) to grab the points and duplicate the shape of the panels. Then at the bottom of the LAYERS PALETTE I click the CREATE CLIPPING MASKS button and this makes my shape turn into a CLIPPING MASK.
---What the heck is a clipping mask? Well it's a hole in the universe that allows us to see all of the art in the hole but nothing outside the shape of the hole. So once the clipping mask is created on a SUB-LAYER I lock that Sub-layer so we won't mess with it again. Then I create a bunch of new Sub-Layers on this main PANEL LAYER and keep all of the art for this panel in those other Sub-Layers.
When I am ready to draw a new panel I got an do the same steps for that panel. Now I have a Layers just named P1 for PANEL 1 and keep all of the art for that layer there. P2 and so on for each panel.
I can't believe how much of a benefit this is to keep everything in it's place. I had to go back to do corrections on Iron Man 1 and I was amazed at how messed up I had all of my layers. It was so hard to find stuff when some of the layers were named 157. LOL
Pays to get organized.
So now all of my pages have the layers organized this way. If I have anything else I need in an exact shape I will create a new Layer and use a clipping mask for the shapes. Like I drew a jet with specific speedlines on the shadow areas of the jet. I drew all of my shadows out and created a clipping mask for them. I then drew the speed lines and placed them in the clipping mask and they only showed up where the clipping mask was. This was important for this specific effect because the area behind the jet had a different set of speedlines in the opposite direction. If I did it any other way the speedlines would overlap or I would have had to cut the ends of the speedlines off and that would take way too long.
I hope this was easy to understand and I hope I didn't write this lesson before. I think I started it once before or answered an email with this question but I don't think I posted it. Let me know and I'll delete this message.
I have been working with a better layer structure by using CLIPPING MASKS. It really helps to keep everything more organized.
SO---as I start work on my new pages I indicate where my panels will go. I block the gutters on the top layer by using black boxes all the same width. Just to be different than the average bear I put a 2pt. White Stroke in the middle of the black bars. I'm all for comics with black gutters, but when I am using a lot of black in the panels already, the panels and the gutters will run into each other and be too hard to see what's going on. I got that tip from Jim Shooter at Comic-Con a couple of years back. That's where I started putting the white line in to seperate the panels. Most of the ELSINORE work I did has the white line between the panels. Look at the work on www.briandenham.com to see the Elsinore stuff.
With my gutters indicated I now create my CLIPPING MASKS for each panel.
I start a new LAYER for each panel. I use the MARQUEE tool to draw a box in the shape of the panels. If the panels are odd shape I use the WHITE ARROW (direct selection tool) to grab the points and duplicate the shape of the panels. Then at the bottom of the LAYERS PALETTE I click the CREATE CLIPPING MASKS button and this makes my shape turn into a CLIPPING MASK.
---What the heck is a clipping mask? Well it's a hole in the universe that allows us to see all of the art in the hole but nothing outside the shape of the hole. So once the clipping mask is created on a SUB-LAYER I lock that Sub-layer so we won't mess with it again. Then I create a bunch of new Sub-Layers on this main PANEL LAYER and keep all of the art for this panel in those other Sub-Layers.
When I am ready to draw a new panel I got an do the same steps for that panel. Now I have a Layers just named P1 for PANEL 1 and keep all of the art for that layer there. P2 and so on for each panel.
I can't believe how much of a benefit this is to keep everything in it's place. I had to go back to do corrections on Iron Man 1 and I was amazed at how messed up I had all of my layers. It was so hard to find stuff when some of the layers were named 157. LOL
Pays to get organized.
So now all of my pages have the layers organized this way. If I have anything else I need in an exact shape I will create a new Layer and use a clipping mask for the shapes. Like I drew a jet with specific speedlines on the shadow areas of the jet. I drew all of my shadows out and created a clipping mask for them. I then drew the speed lines and placed them in the clipping mask and they only showed up where the clipping mask was. This was important for this specific effect because the area behind the jet had a different set of speedlines in the opposite direction. If I did it any other way the speedlines would overlap or I would have had to cut the ends of the speedlines off and that would take way too long.
I hope this was easy to understand and I hope I didn't write this lesson before. I think I started it once before or answered an email with this question but I don't think I posted it. Let me know and I'll delete this message.
Sunday, August 27, 2006
UPCOMING CHANGES TO ILLCRAFT.COM
Illcraft.com started over a year ago after I did an interview about drawing comics in Adobe Illustrator.
Some people seemed pretty excited by the potential of drawing comics with this amazing program. I was just going to answer questions that popped up on a message board. But the threads turned into a discussion about the moderator and his dislike of me for being the "first" to draw comics in Illustrator and they were shut down.
Why the drama?
He went off the handle and attacked me for claiming to be first and a whole bunch of other things I never said. Then the people who wanted the info on drawing in Illustrator attacked him and pointed out where he was wrong. He shut down the message board threads before I had a chance to reply to the questions about Illustrator let alone his attacks against me. I won't name the moderator *coff*coff*coffman*, but he was a real ass on that thread.
But without his jealous tirade I would not have had the desire to talk to the people about art without a moderator's editorial censorship.
So that started the hamsters on the threadmill in my brain and I quickly came up with the idea of starting a website to discuss this stuff and let the conversations continue there if people wanted. and best of all the discussions would be unfiltered! Assholes need not apply.
Slowly I began putting up information on different aspects of what I was doing as I came up with them. Illcraft turned into a good size blog for the niche market of comic artists using Illustrator.
Not as huge a demand for this information as planting shrubbery or something, but at least some folks needed the info. And I love putting the info out there. I've spent a few years reading other peoples tutorials online about different aspects of web design, graphics, photoshop, and illustrator tuts that gave me a good working knowledge of this program. I thought I should "pay it forward" and do the same for others.
I've spent some time working for Antarctic Press doing the How To Draw Manga series and I love contributing to artists. I know how hard it was for me growing up trying to study art. teachers at our public schools had a religious bias agaisnt us studying anatomy. My teacher thought skulls were demonic and we were not allowed to draw them in class. That could have been because of all the Heavy Metal guys drawing Motley Crue flaming demon skulls but still! Anatomy is anatomy.
I could only afford one art book growing up and that was How to Draw Comics the Marvel Way .
I know how important it is to study art but it can be difficult at times to find good information. It was especially difficult growing up without the resources to learn what I needed. I spent time in the school library after school looking through black and white hard bound Batman comics by Neal Adams. That was a real benefit to me and it led me to study more of the masters of classic art.
So here I am in a position to give back and I feel I am limiting myself by just focusing on Illustrator. Now I want Illcraft to expand into more tutorials on drawing comics and good storytelling. There are a lot of books out there that do this just fine. hell if you go to the art section anymore there are hundreds of drawing comics books that will teach a lot of stuff. But looking through them the other day I noticed there was not near enough information about the things you really need to know about drawing comics.
I think I can help out there.
I've been working in comic studios for a decade and I've learned a lot. A lot of information and studio secrets that i think will really benefit the struggling artist.
So now I will focus the next few years working on a website that will give you a solid knowledge of comics and illustrating that you may not be able to get otherwise. By all means, if you are in a position to study at the kubert school or other graphic sequential classes then you owe it to yourself to take those courses.
But Illcraft.com will be a great chance to learn a lot of stuff without having to pay for courses or more books you don't need.
I'm working on a new website for illcraft.com in my spare time with plans to launch it early 2007.
When I started thinking about what I want this website to be a number of ideas came to mind that I think will help out the artist. I think Illcraft does a great job of presenting ideas and tips for the artist to use Abobe Illustrator to make comics. But I want this site to be more than that.
Really, in 10 years will you still be drawing with Illustrator 10?
Will that program be as effective a few years from now?
If I am going to put a lot of time into tutorials would you get more out of tutorials for comics art or drawing in Illustrator?
I think you can benefit by both. I won't stop doing Illustrator lessons. I can see myself still using this program in 5 years. But the drawing lessons can be used over a lifetime.
So Illcraft will be expanding and I am working towards that. It's unfortunate at the moment that I can not share all of the new things I have learned until my new comics work ships.
But it won't be much longer now. I hope you can stay with me until then. You won't regret it!
I appreciate your patience.
Some people seemed pretty excited by the potential of drawing comics with this amazing program. I was just going to answer questions that popped up on a message board. But the threads turned into a discussion about the moderator and his dislike of me for being the "first" to draw comics in Illustrator and they were shut down.
Why the drama?
He went off the handle and attacked me for claiming to be first and a whole bunch of other things I never said. Then the people who wanted the info on drawing in Illustrator attacked him and pointed out where he was wrong. He shut down the message board threads before I had a chance to reply to the questions about Illustrator let alone his attacks against me. I won't name the moderator *coff*coff*coffman*, but he was a real ass on that thread.
But without his jealous tirade I would not have had the desire to talk to the people about art without a moderator's editorial censorship.
So that started the hamsters on the threadmill in my brain and I quickly came up with the idea of starting a website to discuss this stuff and let the conversations continue there if people wanted. and best of all the discussions would be unfiltered! Assholes need not apply.
Slowly I began putting up information on different aspects of what I was doing as I came up with them. Illcraft turned into a good size blog for the niche market of comic artists using Illustrator.
Not as huge a demand for this information as planting shrubbery or something, but at least some folks needed the info. And I love putting the info out there. I've spent a few years reading other peoples tutorials online about different aspects of web design, graphics, photoshop, and illustrator tuts that gave me a good working knowledge of this program. I thought I should "pay it forward" and do the same for others.
I've spent some time working for Antarctic Press doing the How To Draw Manga series and I love contributing to artists. I know how hard it was for me growing up trying to study art. teachers at our public schools had a religious bias agaisnt us studying anatomy. My teacher thought skulls were demonic and we were not allowed to draw them in class. That could have been because of all the Heavy Metal guys drawing Motley Crue flaming demon skulls but still! Anatomy is anatomy.
I could only afford one art book growing up and that was How to Draw Comics the Marvel Way .
I know how important it is to study art but it can be difficult at times to find good information. It was especially difficult growing up without the resources to learn what I needed. I spent time in the school library after school looking through black and white hard bound Batman comics by Neal Adams. That was a real benefit to me and it led me to study more of the masters of classic art.
So here I am in a position to give back and I feel I am limiting myself by just focusing on Illustrator. Now I want Illcraft to expand into more tutorials on drawing comics and good storytelling. There are a lot of books out there that do this just fine. hell if you go to the art section anymore there are hundreds of drawing comics books that will teach a lot of stuff. But looking through them the other day I noticed there was not near enough information about the things you really need to know about drawing comics.
I think I can help out there.
I've been working in comic studios for a decade and I've learned a lot. A lot of information and studio secrets that i think will really benefit the struggling artist.
So now I will focus the next few years working on a website that will give you a solid knowledge of comics and illustrating that you may not be able to get otherwise. By all means, if you are in a position to study at the kubert school or other graphic sequential classes then you owe it to yourself to take those courses.
But Illcraft.com will be a great chance to learn a lot of stuff without having to pay for courses or more books you don't need.
I'm working on a new website for illcraft.com in my spare time with plans to launch it early 2007.
When I started thinking about what I want this website to be a number of ideas came to mind that I think will help out the artist. I think Illcraft does a great job of presenting ideas and tips for the artist to use Abobe Illustrator to make comics. But I want this site to be more than that.
Really, in 10 years will you still be drawing with Illustrator 10?
Will that program be as effective a few years from now?
If I am going to put a lot of time into tutorials would you get more out of tutorials for comics art or drawing in Illustrator?
I think you can benefit by both. I won't stop doing Illustrator lessons. I can see myself still using this program in 5 years. But the drawing lessons can be used over a lifetime.
So Illcraft will be expanding and I am working towards that. It's unfortunate at the moment that I can not share all of the new things I have learned until my new comics work ships.
But it won't be much longer now. I hope you can stay with me until then. You won't regret it!
I appreciate your patience.
Thursday, August 17, 2006
VIDEO DEMONSTRATION test
Hello again.
I have recorded a new 20 minute video of me drawing in illustrator. There is sound and you can hear me talk about what I am doing.
This video is very basic and just a test. I should have turned my monitor sideways to create a bigger video. The sound is at times hard to hear and my voice sounds like Bobby Brady singing about "Changes". LOL
Here is the link to the video download. It's a whopping 60 Meg and it's 20 minutes of your life you will never get back. All for a crappy head sketch of Spider-Man. LOL
But this is ONLY A TEST! You've been warned!
If you do download this sucker PLEASE comment here and tell me what you think. I'm going to get these more professional and the next time I post one it will be brilliant!
I'm also going to collect a bunch of them on a DVD and have them at conventions. But that is down the road a ways.
You know the Denham clan has a long history with the cinema. My great grandfather Carl Denham captured a giant 40 ft. gorilla back in the 1930's. From what my family has told me it escaped it's cage and climbed up a builing in New York. Crazy huh? I think his story has been made into a couple of films over the years.
For now...
Brian Denham
vector drawing
Spidey 60 Meg avi file
This is a link to the download. It does not automatically start downloading. There are 2 options through Rapidshare. You can join the premium account or just download the video for free. Hope you enjoy.
ILLCRAFTspidey
I have recorded a new 20 minute video of me drawing in illustrator. There is sound and you can hear me talk about what I am doing.
This video is very basic and just a test. I should have turned my monitor sideways to create a bigger video. The sound is at times hard to hear and my voice sounds like Bobby Brady singing about "Changes". LOL
Here is the link to the video download. It's a whopping 60 Meg and it's 20 minutes of your life you will never get back. All for a crappy head sketch of Spider-Man. LOL
But this is ONLY A TEST! You've been warned!
If you do download this sucker PLEASE comment here and tell me what you think. I'm going to get these more professional and the next time I post one it will be brilliant!
I'm also going to collect a bunch of them on a DVD and have them at conventions. But that is down the road a ways.
You know the Denham clan has a long history with the cinema. My great grandfather Carl Denham captured a giant 40 ft. gorilla back in the 1930's. From what my family has told me it escaped it's cage and climbed up a builing in New York. Crazy huh? I think his story has been made into a couple of films over the years.
For now...
Brian Denham
vector drawing
Spidey 60 Meg avi file
This is a link to the download. It does not automatically start downloading. There are 2 options through Rapidshare. You can join the premium account or just download the video for free. Hope you enjoy.
ILLCRAFTspidey
Wednesday, July 19, 2006
CAMTASIA VIDEO--"Look at me, Ma! I'm drawin!"
Here is a Camtasia recording I made of me using Adobe Illustrator. Camtasia records just the image of my monitor so you don't have to look at my ugly mug while I'm drawing. Plus I don't have to get dressed. see! it's a win/win situation for us all.
If this sucker posts ok I'll go ahead and buy Camtasia and do more of these. Now If I can use my new mic to record my voice and Camtasia to record what I'm doing this site will be a lot better. It's so much easier to draw and tell you what I did than to write words. Stupid words! :)
If this sucker posts ok I'll go ahead and buy Camtasia and do more of these. Now If I can use my new mic to record my voice and Camtasia to record what I'm doing this site will be a lot better. It's so much easier to draw and tell you what I did than to write words. Stupid words! :)
Friday, June 09, 2006
ISO la-me-O! ISOMETRIC PLUG-IN
 I got this great new Plug-In for Illustrator 10. It's called ISOMETRIC LINE TOOL and it's available at the link below.
I got this great new Plug-In for Illustrator 10. It's called ISOMETRIC LINE TOOL and it's available at the link below.The programmer who designed it used it for building train track plans. I downloaded it along with everything on his site. I didn't think I would use it SO I made myself play around with it so I knew WHY I wouldn't.
Well, that did not work out because after the first 10 lines my brilliant strategic mind told me to design building facades with it and them use the FREE TRANSFORM tool to shape the buildings into perspective.
The top picture is black and white is how the Iso plug-in drew straight lines at right angles wherever I laid them down.
The light blue is on a layer below my buildings and it's used to block out the background. On the page I would color it white to blend with the page.
The darker blue color is on a layer below where I drew out the backsides of the buildings after I stretched them into perspective.
What a dream come true this is because I really love adding detailed realistic backgrounds but I hate making grids and then erasing them and all of that. Now I don't have to.
Why is anyone using PAPER?! This plug-in is fantastic as well as everything on this site... http://rj-graffix.com/software/plugins.html#IsoLineTool
I also spent last weekend (my Birthday) downloading a ton of Plug-INs for Illustrator. One dream Plug-In allows me to quickly make speedlines and more. That Plug-in alone is worth all the money I spent on every single plug-in I bought.
I can't wait to show you what I have been up to. I'm leaving notes on all my Iron Man pages so after the books come out I can show you waht I was doing...and so I can remember. LOL
I'll get to that promised COMPUTER TERMINAL tutorial as soon as I can.
Wednesday, May 31, 2006
GLITCH IN PC MAKES COOL EFFECTS
 here is a little gem. Kind of the proverbial Lemonade from lemons. There is this strange thing my Mouse and Stylus do when they both want to be in charge. My computer starts bouncing between the position of the mouse and the stylus.
here is a little gem. Kind of the proverbial Lemonade from lemons. There is this strange thing my Mouse and Stylus do when they both want to be in charge. My computer starts bouncing between the position of the mouse and the stylus.So as I draw in the PENCIL tool the lines are "echoed" and the computer draws the lines in the exact spot 3 times.
It creates these really weird effects as all the lines are still connected from one block of lines to the next.
The lines in BLUE in the picture show the effect in real time. I took a snapshot of the Screen so you could check it out.
The black lines in the background are the previous batch I made. This usually last for about 5 minutes so I make as many different lines and shapes as I can in the meantime. I used some of these debris patterns in Elsinore in some backgrounds.

Tuesday, May 16, 2006
KEEPING IT IN PERSPECTIVE 2
WOW! I still can not get over the new feature I've been playing around with in the previous post. I don't think I have drawn a page yet since discovering this little gem without using it on each page.
One problem I have had working from Adam Warren's layouts for my Iron Man book is to create brush like speed lines and motion blurs like Adam does. Problem solved!
Here's what I do.
Create a CIRCLE. Any size will do. Hit the E button and hold the CTRL (on a PC) and stretch that circle to a real long shape. Now hit the E button again and shrink it down to a smaller size. Now repeat the stretching process again and shrink it down again. Now you have a really long ellipse. THAT LOOKS LIKE IT WAS MADE WITH A BRUSH!
Duplicate these but shrink some even smaller and place them right next to the large ones. This makes a really cool combination. Once you have a whole stack of them you can select "e" again and hold CTRL to stretch these brush looking speed lines into a perspective. I did it in the background behind a race car and it looks great.
I also duplicated these once they were in perspective and shrank them down even more. I colored them white on a black background and it created a "spacewarp" effect like in Star Wars or Star Trek.
I've also created one slightly bent line to match the perspective of a curved street. Then I duplicated that line into about 20 lines on top of each other. keeping them really close together, by the way. I used the "e" and CTRL to distort them. Once they started to distort they kept the curved shape but did it IN PERSPECTIVE. I just laid it down on top of my street scene and it looked like speed lines with a french curve. Something that would have taken a long time by hand was done in a few seconds with this feature!
A NOTE ABOUT LAYERING--
When I drew the street scene I had my street and background buildings on one layer. Above that layer were my curved speed lines. Above that layer was a layer I call WHITEOUT, which I use for small white dots and street cracks to break up the speedlines. Above that layer was the shadow of my car, including the wheelwell Above that layer was the rims of the car's wheels. I did the rims with circles and then distort them, (Again using the "e" CTRL but holding down SHIFT as well to keep the distortions horizontal line straight with the other side.) The rims I am using on every page that the car appears on and just distort it to match the perspective of the car! The layer above that has the body of the car and the layer above that has the shines and white dots of streetlights on the glass.
Pretty cool feature! I can't believe how much I use it now and how much I wish I knew it a long time ago! :)
One problem I have had working from Adam Warren's layouts for my Iron Man book is to create brush like speed lines and motion blurs like Adam does. Problem solved!
Here's what I do.
Create a CIRCLE. Any size will do. Hit the E button and hold the CTRL (on a PC) and stretch that circle to a real long shape. Now hit the E button again and shrink it down to a smaller size. Now repeat the stretching process again and shrink it down again. Now you have a really long ellipse. THAT LOOKS LIKE IT WAS MADE WITH A BRUSH!
Duplicate these but shrink some even smaller and place them right next to the large ones. This makes a really cool combination. Once you have a whole stack of them you can select "e" again and hold CTRL to stretch these brush looking speed lines into a perspective. I did it in the background behind a race car and it looks great.
I also duplicated these once they were in perspective and shrank them down even more. I colored them white on a black background and it created a "spacewarp" effect like in Star Wars or Star Trek.
I've also created one slightly bent line to match the perspective of a curved street. Then I duplicated that line into about 20 lines on top of each other. keeping them really close together, by the way. I used the "e" and CTRL to distort them. Once they started to distort they kept the curved shape but did it IN PERSPECTIVE. I just laid it down on top of my street scene and it looked like speed lines with a french curve. Something that would have taken a long time by hand was done in a few seconds with this feature!
A NOTE ABOUT LAYERING--
When I drew the street scene I had my street and background buildings on one layer. Above that layer were my curved speed lines. Above that layer was a layer I call WHITEOUT, which I use for small white dots and street cracks to break up the speedlines. Above that layer was the shadow of my car, including the wheelwell Above that layer was the rims of the car's wheels. I did the rims with circles and then distort them, (Again using the "e" CTRL but holding down SHIFT as well to keep the distortions horizontal line straight with the other side.) The rims I am using on every page that the car appears on and just distort it to match the perspective of the car! The layer above that has the body of the car and the layer above that has the shines and white dots of streetlights on the glass.
Pretty cool feature! I can't believe how much I use it now and how much I wish I knew it a long time ago! :)
Friday, May 05, 2006
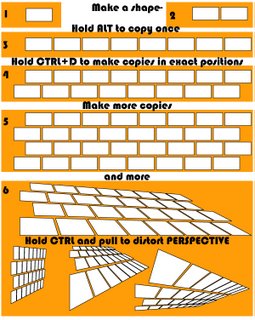
KEEPING IT IN PERSPECTIVE
 ta-Da! A new tutorial entry. yeah!
ta-Da! A new tutorial entry. yeah!The picture to the left is a way to make bricks in perspective, but if you just need grid lines follow along...
PERSPECTIVE GRID LINES
1.-Draw one line. Make a copy on that line directly under it by Holding ALT (on a PC) and pulling it down.
2.-Keep it selected and hold CTRL+D and everytime you hit "D" it will duplicate the line as many times as you need.
3.-After you have as many lines as needed select all of them with the BLACK ARROW (Direct Selection Tool) , PRESS THE "E" KEY, and hold CTRL and pull them anyway you need perspective lines.
4.-Duplicate steps 1-3 and make new lines in perspective going the opposite direction. You will then have a criss-crossed, "x" shape pattern great for using for perspective guidelines in the background.
Pro artists don't always draw perspective lines all the way to the horizon line. You need only have some criss-cross for your panel.
 Here is a shot of how to make a picture out of some bricks. This spacewalk shot took less than 10 minutes. The squares were WHITE FILL and BLACK STROKE. The background was a black square on a lower layer. The lines in the back were created with my new buddy; the DASHED LINE.
Here is a shot of how to make a picture out of some bricks. This spacewalk shot took less than 10 minutes. The squares were WHITE FILL and BLACK STROKE. The background was a black square on a lower layer. The lines in the back were created with my new buddy; the DASHED LINE.Next time, I will show you how to make some crazy computer terminals with that little gem!
Wednesday, May 03, 2006
A brief FAQ
Whoops! I'm getting behind on this blog! I'm going to answer a few questions from the New Year's post. (So it looks like I am posting again.)
What do you mean by "more often"?
More often now means "soon". LOL This IRON MAN Marvel gig is taking up some of my time here and I was not allowed to show the art yet. But now I can! So "soon" I will have more tutorials up with some of the crazy new things I came up with.
I came up with this AWESOME feature last night. I'm sure you guys already know it, but I've never seen it or used it. So I'll be posting that feature soon.
This should be called The Idiot's Way to Draw in Illustrator instead of one of those Idiot's Guide. LOL
It seems like every day recently I make a new discovery in Illustrator. I'm like Columbus. I discovered a new land...that some people were already living on. Oh well, enjoy my germs. Maybe you can catch something from me that helps you...
What is the difference between Pencilling and Inking?
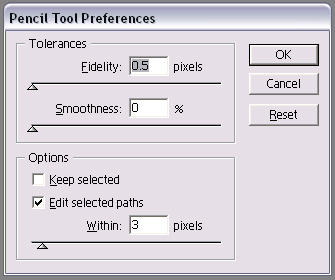
(I assume you mean in the computer because on paper that's a whole other blog!) My pencilling stage is basically my sketching stage at this point. Using the PENCIL tool with NO FILL and a .01 Stroke. My INKING stage is me drawing very tight final art with the PENCIL tool and a BLACK FILL. I also draw with a WHITE FILL to add extra little details over the black art.
Do you print out to give to the editor? How do you print out?
I don't print out pages to send to an editor.
One of the advantages to drawing on the computer is saving a client's Fed Ex money. No longer do I have to send pages to Marvel for approval and then they send them to the inker and the inker sends it back to Marvel. That's a lot of last minute rushed Fed Ex packages! Now I can wait to the very last possible second and send my TIFF FILES to my editor via e-mail to get paid. :) Plus I don't have to race through traffic, put up with FedEx guys who close the door when I get there, or forgetting my address as I fill out the Fed Ex slips. That really brings a guy down!
Plus my little ol' heart can't take that stress!
I went to a convention in Dallas this past weekend and met a lot of great people. You would not believe how the mouth's drop when I tell people I am drawing in Illustrator. One guy was kind of funny because he was grilling me about drawing in Photoshop instead of Illustrator. "Why do it in Illustrator? Why not Photoshop?", He would ask. I told him over and over how I am doing this or that, and how this feature is better in Illustrator. But he would not have it. I've tried to do this in Photoshop and it drives me crazy. And I know Photoshop! It just works a lot better and faster for me to do this in Illustrator.
Of course what works for one guy may not work for another. We all have our tastes. I prefer it in Ilustrator because I tried the other programs and this works incredibly well for me. I hope you are finding this tutorial helpful.
If you have any more questions please send them! It may help to know what you need to know.
You know?
Brian Denham
What do you mean by "more often"?
More often now means "soon". LOL This IRON MAN Marvel gig is taking up some of my time here and I was not allowed to show the art yet. But now I can! So "soon" I will have more tutorials up with some of the crazy new things I came up with.
I came up with this AWESOME feature last night. I'm sure you guys already know it, but I've never seen it or used it. So I'll be posting that feature soon.
This should be called The Idiot's Way to Draw in Illustrator instead of one of those Idiot's Guide. LOL
It seems like every day recently I make a new discovery in Illustrator. I'm like Columbus. I discovered a new land...that some people were already living on. Oh well, enjoy my germs. Maybe you can catch something from me that helps you...
What is the difference between Pencilling and Inking?
(I assume you mean in the computer because on paper that's a whole other blog!) My pencilling stage is basically my sketching stage at this point. Using the PENCIL tool with NO FILL and a .01 Stroke. My INKING stage is me drawing very tight final art with the PENCIL tool and a BLACK FILL. I also draw with a WHITE FILL to add extra little details over the black art.
Do you print out to give to the editor? How do you print out?
I don't print out pages to send to an editor.
One of the advantages to drawing on the computer is saving a client's Fed Ex money. No longer do I have to send pages to Marvel for approval and then they send them to the inker and the inker sends it back to Marvel. That's a lot of last minute rushed Fed Ex packages! Now I can wait to the very last possible second and send my TIFF FILES to my editor via e-mail to get paid. :) Plus I don't have to race through traffic, put up with FedEx guys who close the door when I get there, or forgetting my address as I fill out the Fed Ex slips. That really brings a guy down!
Plus my little ol' heart can't take that stress!
I went to a convention in Dallas this past weekend and met a lot of great people. You would not believe how the mouth's drop when I tell people I am drawing in Illustrator. One guy was kind of funny because he was grilling me about drawing in Photoshop instead of Illustrator. "Why do it in Illustrator? Why not Photoshop?", He would ask. I told him over and over how I am doing this or that, and how this feature is better in Illustrator. But he would not have it. I've tried to do this in Photoshop and it drives me crazy. And I know Photoshop! It just works a lot better and faster for me to do this in Illustrator.
Of course what works for one guy may not work for another. We all have our tastes. I prefer it in Ilustrator because I tried the other programs and this works incredibly well for me. I hope you are finding this tutorial helpful.
If you have any more questions please send them! It may help to know what you need to know.
You know?
Brian Denham
Sunday, January 01, 2006
HAPPY NEW YEAR
My Resolution for the new year is to post more often. I haven't been posting here as often as I wanted to and I'll work to correct that.
I started this year with work from Marvel Comics. YEAH! I'll let you know about that as soon as Marvel does.
Have a great 2006!
I started this year with work from Marvel Comics. YEAH! I'll let you know about that as soon as Marvel does.
Have a great 2006!
Friday, December 16, 2005
HARD LIGHT, BIG CITY
I've had to draw over some layouts lately that were scanned in the computer. Now drawing over my pencil line art from Illustrator is one thing. I know where my lines are and if I get confused I can simply place my sketch layers on top of my inking layers so I can see where I am supposed to ink. working with a full blown scan of a sketch is a bit trickier.
One simple solution is to just place the scan on the top layer and place the layer in MULTIPLY mode. After I did that some of the layouts were still hard to work from. Mainly because I had to ink an area black and then draw white computer panels on top of the black lines.
The solution for this, (I'm sure there are many, but this worked the best for me.) was to place the layer in HARD LIGHT mode. You see in Illustrator where it says NORMAL on your LAYER options, just click there and scroll down to HARD LIGHT. I still left this layer on top but it made it easy for me to ink in black on layers under it and still see what I was supposed to be inking. I could also see the areas that needed to be white! That was crucial for what I was doing.
If you want to practice drawing on a tablet or in Illustrator then scan in one of your drawings or someone else's if you want, and do this trick. It sure helped me out a lot for the art I needed to finish.
MULTIPLY generally works well for the same thing. However with having to ink the white areas over black ones this sure helped me a lot. I also did another piece where I made my Perspective lines in red and turned that layer on HARD LIGHT so I could see them on all the layers under this one.
Let me know how it works for you. I'll have some gray tone effect tips as soon as I figure out what I did that made stuff worked. I experimented and got some cool effects. Now I have to go back and try to redo what I did. Oops! I didn't keep notes.
Be well!
One simple solution is to just place the scan on the top layer and place the layer in MULTIPLY mode. After I did that some of the layouts were still hard to work from. Mainly because I had to ink an area black and then draw white computer panels on top of the black lines.
The solution for this, (I'm sure there are many, but this worked the best for me.) was to place the layer in HARD LIGHT mode. You see in Illustrator where it says NORMAL on your LAYER options, just click there and scroll down to HARD LIGHT. I still left this layer on top but it made it easy for me to ink in black on layers under it and still see what I was supposed to be inking. I could also see the areas that needed to be white! That was crucial for what I was doing.
If you want to practice drawing on a tablet or in Illustrator then scan in one of your drawings or someone else's if you want, and do this trick. It sure helped me out a lot for the art I needed to finish.
MULTIPLY generally works well for the same thing. However with having to ink the white areas over black ones this sure helped me a lot. I also did another piece where I made my Perspective lines in red and turned that layer on HARD LIGHT so I could see them on all the layers under this one.
Let me know how it works for you. I'll have some gray tone effect tips as soon as I figure out what I did that made stuff worked. I experimented and got some cool effects. Now I have to go back and try to redo what I did. Oops! I didn't keep notes.
Be well!
Tuesday, November 08, 2005
KILLBOX
Thursday, October 20, 2005
BE BACK SOON
Sorry about the lack of updates to this blog. I've been very busy lately with a number of projects and I have been unable to post anything here. Since I have been working at a furious pace lately I have stumpled over some cool techniques and processes that I will be sharing here soon.
Before the end of 2005 I will start updating again more frequently.
I will be available to answer any questions you have so post them if you got them.
On a side note I have gone back to using Illustrator 10 more. The main reason for this is the Brush tool is very frustrating. I try to draw a circle with the Brush and it comes out deformed looking like a square. I have tweaked all of the tools I know of but nothing helps to rectify el problemo. This kind of sucks because CS2 has so many other cool features, but I can't afford such slow moving or frustrating tools.
Anyway-see you soon!
Brian
Before the end of 2005 I will start updating again more frequently.
I will be available to answer any questions you have so post them if you got them.
On a side note I have gone back to using Illustrator 10 more. The main reason for this is the Brush tool is very frustrating. I try to draw a circle with the Brush and it comes out deformed looking like a square. I have tweaked all of the tools I know of but nothing helps to rectify el problemo. This kind of sucks because CS2 has so many other cool features, but I can't afford such slow moving or frustrating tools.
Anyway-see you soon!
Brian
Monday, July 25, 2005
SUBTRACT FRONT TOOL
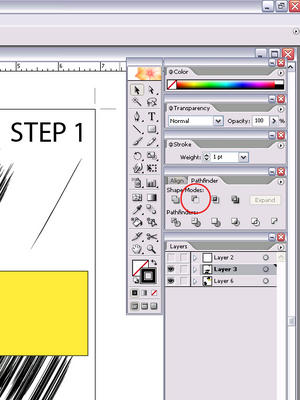
 This is a really great way to create rain or power effects or some really cool speed-lines.
This is a really great way to create rain or power effects or some really cool speed-lines.Step 1.) Grab a brush with a thick middle and thin edges and quickly touch the screen in a pattern that makes some cool lines like in the picture. Under the Step 1 title you can see what the brush looked like by itself.
Now SELECT them all with the BLACK ARROW(Area Selection Tool.) then go into the MENU bar at the top of the screen and select OBJECT>EXPAND APPEARANCE this converts the brush lines into solid objects that Superman can look through. While you are there in the OBJECT menu go ahead and GROUP the brush lines.
Step 2.) On a new LAYER above the speed lines you just made draw a MARQUEE like the one shown. What we will do here is chop off the top of the speed lines to place them inside a panel.

Step 3.) With the ol' Black Arrow select the brush lines and the Marquee and go into the PATHFINDER menu and select SUBTRACT FRONT. This subtracts the shape of the Marquee we made from anything under it, hence the name SUBTRACT FRONT.
Now we have this really cool Speed Line look with a straight edge that we can place against the panels edge.
If you really want to add some sweetness to this effect you can grab the splatter looking default BRUSH and a WHITE STROKE and splatter some white over the tips of the lines. It really looks cool!
Here is a Close-Up of the SUBTRACT FRONT tool in the PATHFINDER PALLETTE. It's the one with the handsome Red Circle surrounding it's little picture. :)
This effect works really well in Illustrator 10 as well as Illustrator CS2.
Sunday, July 24, 2005
I UPGRADED TO ILLUSTRATOR CS2
What a great day. I went out and got the upgrade to illustrator CS2!
I love this program so much. I talked to Todd Macadangdang from Illustrator last year at Comic-Con and told him some of the features I didn't like in Illustrator Creative Suite and how I wouldn't upgrade until some of the functions of some of my favorite tools were fixed. Something they did in CS really bugged me and it made it very difficult to do what I was doing in Illustrator 10.
Man did Adobe really change Illustrator for the better with Creative Suite 2.
Some of my favorite features so far are the ability to save Templates easily, the ability to arrange and save the toolbars to your prefereance, the ability to save brushes quickly and effortlessly. I still have no clue how to do it in Illustrator 10. Now it's a simple button.
I really, REALLy love the Live Paint Bucket tool. If you like coloring anime style you have got to get this program. You can color anime style with a few clicks.
Some features really speed up my drawing time as well. The LIVE PAINT BUCKET feature can fill in ink lines for me very quickly. Some things that would have taken an extra 10 minutes of redrawing can be done now in less than a second.
Don't despair if you don't have CS2 yet. Many of the things I will be talking about can still be done in Illustrator 10. I'll still be thinking with an ILLustrator 10 mind for a while until I learn all the new features.
However some of the new features are easy to learn and very intuitive.
Let me know if you have CS2 yet!
I love this program so much. I talked to Todd Macadangdang from Illustrator last year at Comic-Con and told him some of the features I didn't like in Illustrator Creative Suite and how I wouldn't upgrade until some of the functions of some of my favorite tools were fixed. Something they did in CS really bugged me and it made it very difficult to do what I was doing in Illustrator 10.
Man did Adobe really change Illustrator for the better with Creative Suite 2.
Some of my favorite features so far are the ability to save Templates easily, the ability to arrange and save the toolbars to your prefereance, the ability to save brushes quickly and effortlessly. I still have no clue how to do it in Illustrator 10. Now it's a simple button.
I really, REALLy love the Live Paint Bucket tool. If you like coloring anime style you have got to get this program. You can color anime style with a few clicks.
Some features really speed up my drawing time as well. The LIVE PAINT BUCKET feature can fill in ink lines for me very quickly. Some things that would have taken an extra 10 minutes of redrawing can be done now in less than a second.
Don't despair if you don't have CS2 yet. Many of the things I will be talking about can still be done in Illustrator 10. I'll still be thinking with an ILLustrator 10 mind for a while until I learn all the new features.
However some of the new features are easy to learn and very intuitive.
Let me know if you have CS2 yet!
Friday, July 22, 2005
WHO WANTS TO SEE MY "THINGY"
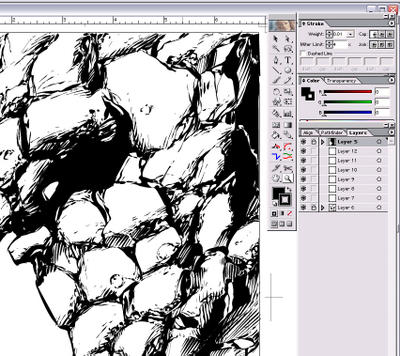
 Here is my finished picture of the ever-lovin' blue-eyed Thing.
Here is my finished picture of the ever-lovin' blue-eyed Thing.I had to get rid of the BRUSH effects on this page because it slowed my computer down to much.
So I went it with the PENCIL and A GRAY FILL and STROKE to make the shading effects.
I did the dark Gray on one layer and the lighter gray on the layer UNDER the dark one. This really gives the impression of smooth shading.
I also created little light grey lines around the shading areas to make it look like I used a real brush and the hairs created some random Happy Accidents. :)
Once I created the black background I saw that the Thing didn't pop out as much as he did against the white background. To correct this I created a small white line around most of his rocky outline. This helps pop him out of the page and away from his background.
I then added white dots to make it look like rocky debris was falling off from him as he moved and the rocks grinded together. That little extra attention to detail really pays off.
IT'S A WHITE THING. YOU WOULDN'T UNDERSTAND.
When I draw an effect that I know will be white I first draw it in a different color. Usually I make it a hot pink or other neon color that I can easily identify on the page.
Once I am happy with the lines I want WHITE I select them and change the FILL and STROKE to white by selecting white in the color picker or by DOUBLE-CLICKING the TOOLBOX colors. This will open a Fly-Away menu box and I select the color from there.
It's a lot easier to do this than to color in white on a white background. That may have been fine in 5th grade art class when you drew a snowman in a snowstorm fighting a Yeti, but it's not a good idea here.
Once I am happy with the lines I want WHITE I select them and change the FILL and STROKE to white by selecting white in the color picker or by DOUBLE-CLICKING the TOOLBOX colors. This will open a Fly-Away menu box and I select the color from there.
It's a lot easier to do this than to color in white on a white background. That may have been fine in 5th grade art class when you drew a snowman in a snowstorm fighting a Yeti, but it's not a good idea here.
Thursday, July 21, 2005
PAPER BEATS ROCK, BUT ILLUSTRATOR BEATS PAPER
 As I start inking I place my working layers a few layers apart with a bunch of blank layers.
As I start inking I place my working layers a few layers apart with a bunch of blank layers.I'll use the blank layers to try stuff out. I'll create new texture effects, brushes if I want to overtax my computer, and I'll create some gray coloring in the middle to see if I want some of my lineart in grey instead of black.
When I choose to create some of my black lines in gray I do so because it really adds some cool visuals and depth to the shot. They are also there as guide notes for the colorist if I have a specfic lighting style in mind.
This shot of the thing has a lot of small details I have added to play up his rocky structure. I notice at this stage that some of the grit looks a little too purposeful. I want more of a random real-world look to his rocks.
So now I'll go in with the pencil and add some white effects. I'll use one of the middle layers and draw some patterns with my PENCIL TOOL set to a WHITE FILL and a WHITE STROKE and a .01 STROKE. With some of my black line-art on a lower layer and some on a top layer this will create some interesting effects.
I'll then place another layer higher than my black line art and do some smaller splattering of white to help break up the rocks.
Friday, July 15, 2005
GET THE LEAD OUT
 Here we have some line art I would use everyday. Some of these lines would be used for hair or bricks or concrete or fabric folds in a g-string, you know, normal comic book stuff.
Here we have some line art I would use everyday. Some of these lines would be used for hair or bricks or concrete or fabric folds in a g-string, you know, normal comic book stuff.All of these lines were created using the info I told you in the last step. I have to draw the outline of these shapes with the Pencil Tool in order to achieve this look.
Take a gander at the lower image. These lines are the same as the lines on top, however I gave them an EMPTY FILL with a BLACK STROKE so you can see how sketchy my lines look. After I sketch out my artwork using a NO FILL and a .01 PENCIL TOOL setting I switch to a BLACK FILL and ink the lines.
If you click on this image for a closer look you will see a very pixelated jpeg. These lines are very smooth in Illustrator and just look a little distorted here on Al Gore's internet.
The lines in the middle of the image that look like a real smooth brush are created using a reverse "j" looking line. Anytime you want a Pencil line looking like a brush I have noticed a "j" shape works well to achieve the look.
Why don't I just use a brush? I noticed when I use a ton of brush lines my computer lags. My computer has a 200 gig hard drive and 512 memory. I must upgrade that. But for now the Pencil tool is a cheap alternative to Computer Memory.
"I BROUGHT MY PENCIL" Van Halen

Well looky 'chere. We have finally gotten into the nitty gritty, meat and potatoes Pencil tutorial. The red line is the tracking path of the PENCIL TOOL as I drew the shape below.
I started with this shape as an extreme zoom-in of a small shape that could be used in a brick pattern on a wall, or a sweat bead on a manga character.
The purpose is to demonstrate one small drawback of drawing in Illustrator with the Pencil. You see how a shape that would have been one quick line with a brush has me drawing all the way around the shape to achieve the same effect with the pencil.
It takes a little getting used to, but once you can do this it will really pay off. It shouldn't take more than a day or so to get used to drawing shapes like this and understanding where you need to do it this way and where you don't.
One incredible benefit of Adobe Creative Suite 2's Illustrator is you can use the paint bucket to fill some areas like this very, very quickly. I'm talking Quicksilver fast!
Thursday, July 14, 2005
THE QUICKIE ILLUSTRATOR TUTORIAL
 THE TOOLBOX
THE TOOLBOXThe BLACK ARROW--it's not the latest superhero villain from DC COMICS. No! The Black arrow is also known as the AREA SELECTION TOOL. If you drew that red star from the previous lesson you would use this tool to grab the whole star in one mighty click and move it wherever you want to. Or you can draw a big rectangle or square around the star and the Black Arrow will grab the entire thing.
The White Arrow-or as his friends call him behind his back, the DIRECT SELECTION TOOL. If you don't want to move the entire red star from the earlier example but you want to torture the poor star and bend it to your evil will then this is the tool you use. This tool is good at grabbing individual points on the star and moving those specific ones. For instance you can select one corner and pull it into the star until it cries out in pain, "UNCLE!", or you can stretch it in any direction you want. When you click on a side of the star you will notice the WHITE ARROW goes all doppleganger on your ass and becomes the BLACK ARROW. You can then move the whole star.
If you select one point with the white arrow and hold down the shift key you will be able to select multiple points. All of these white points will now be a solid point and will be able to move. All the other points you didn't click will remain in position until you decide to play fair and move them all.
Some of the other tools, in left to right order, are the MAGIC WAND, the DIRECT SELECTION LASSO, (Good at wild keg parties), The PEN TOOL for drawing those crazy Bezier Curves. "Freedom Curves as we call them in the States. You'll also see the TEXT TOOL, LINE, MARQUEE, BRUSH, PENCIL(YEA! Our favorite!).
Also we have the ROTATE, SCALE,WARP which is fun to play with but won't call you back after a one-night stand, and MOVE which um...can move things. Not a great superpower but can always get books down off of high shelves.
SYMBOL which is the little Homie style Spray Can, which I haven't found a good use for as yet, Graph which I would use if I had a "real job" I suppose.
MESH which is cool for tweaking the perspective of Superman's "S" Diamond logo for instance. Gradiant which can do some cool effects especially over a mesh. EYE DROPPER is great for changing the color of items, but one of it's best features is matching text. If you write text one way and do it again in another font and size, but then you decide you want all your text to match you just select the text you want to change and then place the eyedropper over the good text and faster than you can say "Shazam" without looking silly your text changes and it's all the same. Great for comformists conventions. Next is the BLENDING OPTIONS tool.
The 4 colored tools in the middle are from the Plug-ins I mentioned earlier. They are not standard in Illustrator.
The last 4 tools are scary and tell a grim tale. KNIFE, SCISSORS, disembodied HAND, and LOLLYPOP of the damned. Some people think the last one is a MAGNIFYING GLASS but there is no way in Galactus's Shorts you can get me to click the LOLLYPOP of the damned.
The 2 boxes o'color.....ah...we have finally arrived at our destination....The full square box is FILL and it's used to obviously fill a shape with a color. The square donut looking one is our friend STROKE...ah, s t r o k e ...mmmmmm it's nice to think about...Stoke fills the outside of a shape with the selected color, but not the interior which is FILL's job. Fill is union so there is no way that Stroke can do his job. Even though he works harder...alas.
Under that we have the 3 Micro button brothers. First we have COLOR, then Gradiant, then EMPTY. You can click on these for instant access to the selection of your choice.
The 3 buttons below that deal with screen stuff and it's best not to talk about in polite company.
There we have covered the basics. If you have any questions about this stuff please ask below. Some of the tools have fly away boxes that give you more options. Just double Click the tools to reveal if you are a winner.
If we are all buckled in then we can move on to what you've all been waiting for, DRAWING NAKED CHICKS, but before that...let's start with a simple shape or 2 to get you in the mood to use your pencil...um double entendre not intended. Bad spelling not intended either.
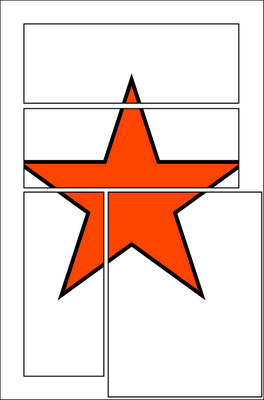
COMPOUND SHAPE-Ta-Da!
 Ta-Da!
Ta-Da!It's our new COMPOUND SHAPE! I placed a red star on a lower layer so you can see the magic of the Compound Shape.
Once you create the compound shape the previous 2 seperate layers named PAGE and PANELS now merge into one single layer.
You can rename this layer something dramatic, something silly, or you can keep your stuff well organized and just give it the plain jane monicker GUTTERS.
Place this sucker on the TOP LAYER and don't move it!
Draw everything in the panels on the layers below it. You can sperate your art into seperate panel layers if the mood strikes you.
If you are into a goth book, or want your stuff to look like Ultimates you can fill your GUTTER with a BLACK FILL and BLACK STROKE. To do this just touch the Compound Shape with your Area Selection Tool, the black arrow at the left corner of your TOOLBOX. The set the Fill and Stroke to black.
I have this Compound Shape set to a WHITE FILL and a 1point STROKE.
What's that? You don't know what the heck I am talking about? You are new to Illustrator you say? Allrighty then, next lesson--the Quickie Illustrator tutorial
CREATING PANELS
 Once you have your document open and you are ready to start drawing comics you'll need to decide on a panel layout that best serves your page and story.
Once you have your document open and you are ready to start drawing comics you'll need to decide on a panel layout that best serves your page and story.
Create a layer called PAGE and another layer on top of that one called panels. The PAGE frame should be as big as your page. (Remember the red outline from the previous step?) The layer named PANELS should contain the shapes of the panels you'll want for your story.
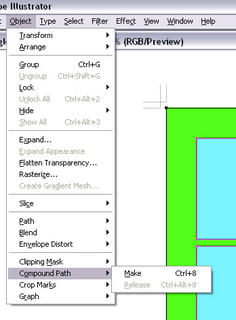
Once the PANELS layer is on top of the PAGE layer you'll need to go up to the MENU bar and select OBJECT>COMPOUND PATH>MAKE to create a compound path.

A Compound Path is basically a stencil shape that will overlap the artwork. Where the holes exist in the stencil we will create our art on underlying layers.
Once the Compound Path is created we will color it with a WHITE FILL and BLACK STROKE or a BLACK FILL and BLACK STROKE.
Now that we have our page setup we are ready to start drawing our comic art. If at any point you want to change your COMPOUND PATH you can go back up into OBJECT>COMPOUND PATH>RELEASE and this will turn it back into the panel frames. They will keep the same colors so you'll need to select them carefully to change.
Another way you can change your COMPOUND SHAPE is to use the DIRECT SELECTION (The White Arrow tool at the top Right of your TOOLBOX.) and select specific points (Corners) to move that into the shapes you need.
PAGE TEMPLATE

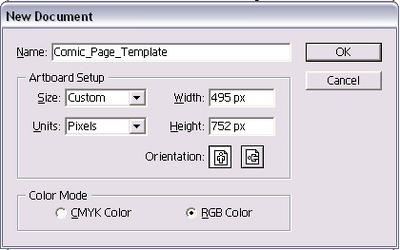
Let's get started! You will need to create a new file. To do this go into FILE>NEW and this will open the dialogue box you see to the right.
Rename the new document as I have it here, Comic_Page_Template or another exciting title you provide on your own. :)
I have the settings set to pixel for any international viewers of this page who decide not to use the Inches menu.
Pixel is understood the world over.
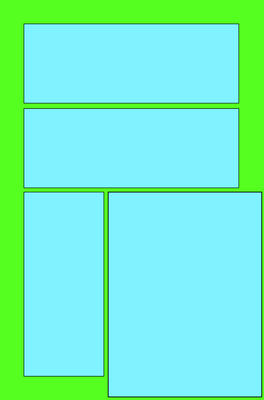
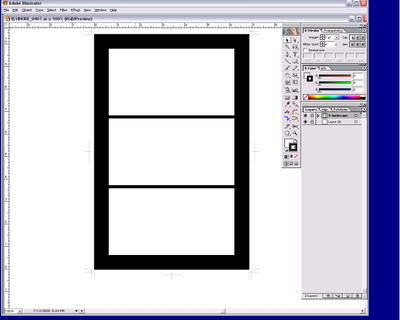
Once your document is open make one layer that you will keep on the bottom. Draw 3 boxes as I have done in this picture at these exact sizes. You can use the MARQUEE TOOL to create the shapes. Once you select Marquee just click once in the center of your picture. Another dialogue will open and you can type in the exact dimensions of your boxes.

It beats trying to do it manually. That'll drive you crazy!
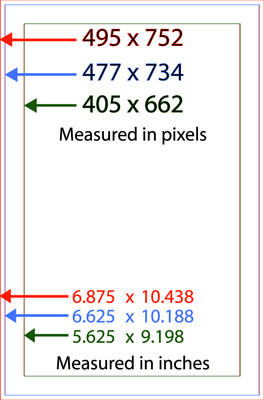
Here are the exact dimensions I use for my page template. The RED BOX is the TRIM area once your art is printed. Anything between RED and BLUE may be cut off during printing.
The blue are will contain your artwork. The inner GREEN box is a lettering guide. No lettering should go outside of this box. It will look very unprofessional if it does.
Click on my image of the page template and it will open a bigger image. Save that one to your computer and place it in Illustrator and you can see if your lines line up with mine.
I keep 2 layers in my LAYER PALETTE with these guides. One is one the very bottom at all times. The other is on the very top. All of my artwork is contained on LAYERS between these 2 layers as I draw. Once I know that my art is within these guidelines I will delete those layers and continue finishing my art.
Always delete them before printing your image or sending your work to your publisher. You don't want a green box showing up over your beautiful artwork.
Wednesday, July 13, 2005
DESKTOP
 Once a file is opened my screen looks like this. All of my tools are on the right side of my screen.
Once a file is opened my screen looks like this. All of my tools are on the right side of my screen.I work on a PC and keep my DESKTOP TASKBAR on the right side of the screen in a vertical manner.
The blue in this picture represents the space of the Taskbar. It's hidden in this image however.
This setup is very functional for me because everything I need is on the right side of the screen. I don't have to stretch my right arm across the left side of my tablet to get to any menu.
Another benefit of this layout to me is that I can see the names of the open WINDOWS I have on the right side TASKBAR in windows. I think I can read the titles to 15 seperate WINDOWS in this manner.
MY SETUP

Setting up the TOOL PALETTES in this manner is very efficient for me. All of the tools that I need are indicated in this picture.
On Top is the STROKE palette all by itself. I usually keep the Stroke weight to .01 but I do change it when I need a thicker line.
Under that is the COLOR and TRANSPARENCY palettes. I find I need these a lot so I keep them out where I can get to them.
Next is LAYERS which I use a lot. Docked within that window are the ALIGN and PATHFINDER palettes. I don't use these as much but I do want them out where I can get to them as fast as I can.
All of these palettes are docked next to each other on the left side of my screen. I keep the TOOLS menu on this side as well because it's just a quick slide to the right side of the tablet and I can access all of the tools and menus in Illustrator that I need.
Notice in my TOOL BAR the little colored tools in the middle. These are Plug-Ins I got for Illustrator 10 a while back. Here is a link to the XTREAM plug-in page. http://www.cvalley.com/
1st Step-THE PENCIL TOOL
 The very first thing you must do in order to draw comics in Illustrator is to change the PENCIL TOOL settings.
The very first thing you must do in order to draw comics in Illustrator is to change the PENCIL TOOL settings.The default Pencil is nearly impossible to draw with. It's even worse to try and draw fast with and fast is the name of the game when drawing comics.
DOUBLE CLICK the PENCIL TOOL icon in your tool pallette.
A fly away menu will open and give you some settings to play with that look like this picture.
The .05 FIDELITY and 0% SMOOTHNESS settings are what I have found work best for me. Play around with them and draw with the PENCIL until you find what works for you.
It is Imperative to click the KEEP SELECTED option OFF. If you keep this box checked it's very hard to draw with the Pencil tool to mimic a real pencil.
If you draw with the Pencil Tool and the Keep Selected button on then the computer erases each line you draw as you draw a new one.
I rarely use the PEN tool at all to draw in Illustrator. I find the Pencil tool does what I need and it's a lot faster than the Pen tool.
Monday, January 31, 2005
WELCOME TO ILLCRAFT!
EDITED--July 13, 2005
I decided to delete the blog, which was just pictures of my art, and rededicate it to teaching everything I have learned by drawing comic books in Adobe Illustrator.
You can still find my artwork online at www.briandenham.com if you want to see my finished art. It's a little more organized than ILLCRAFT was. It's also easier for people looking for my art to find it there rather than hunting for this site.
In the last year I have been in contact with lots of artists, fans and curious students as to how I am drawing in Illustrator. I have posted on many different websites and message boards some of my more helpful tips. I think it would be a lot better for everyone to just point people to this site where I will post all of the tips and tricks I have come up with. That way everyone who wants the information can get ALL of it here, and I don't have to keep answering the same questions on different message boards.
I think this will work a lot better. I'm excited about the change and getting a little more organized with my blogs.
Hope to see you around...
~Brian Denham
I decided to delete the blog, which was just pictures of my art, and rededicate it to teaching everything I have learned by drawing comic books in Adobe Illustrator.
You can still find my artwork online at www.briandenham.com if you want to see my finished art. It's a little more organized than ILLCRAFT was. It's also easier for people looking for my art to find it there rather than hunting for this site.
In the last year I have been in contact with lots of artists, fans and curious students as to how I am drawing in Illustrator. I have posted on many different websites and message boards some of my more helpful tips. I think it would be a lot better for everyone to just point people to this site where I will post all of the tips and tricks I have come up with. That way everyone who wants the information can get ALL of it here, and I don't have to keep answering the same questions on different message boards.
I think this will work a lot better. I'm excited about the change and getting a little more organized with my blogs.
- http://illcraft.com/ This blog will be used for instructing people on how I am using Adobe Illustrator to create comicbook art.
- www.briandenham.com My online portfolio. I'll post all of my artwork here. Most of the art here is either all-ages or teen and up.
Hope to see you around...
~Brian Denham
Subscribe to:
Posts (Atom)